How to Customize the AI Agent Web Chat Widget?
We're thrilled to unveil a brand-new revolutionary feature in AI Agent Web Chat Widget - You can now customize the chat widget according to your test with the placement, look and feel and bring more customizations.
How Does It Work?
Navigate to Sites > Go to Chat Widget
Click on New to Create Chat Widget
Select the option between the SMS/Email Widget, Live Chat or WhatsApp Chat
Once that is done, you will be able to go to Widget to customize the look and feel with options of different style and themes. There are options to select the avatar images, select the placements and size of the widget.
Add Chat Launcher with or without prompt

Select the Chat icon
Select the theme or customize according to your brand

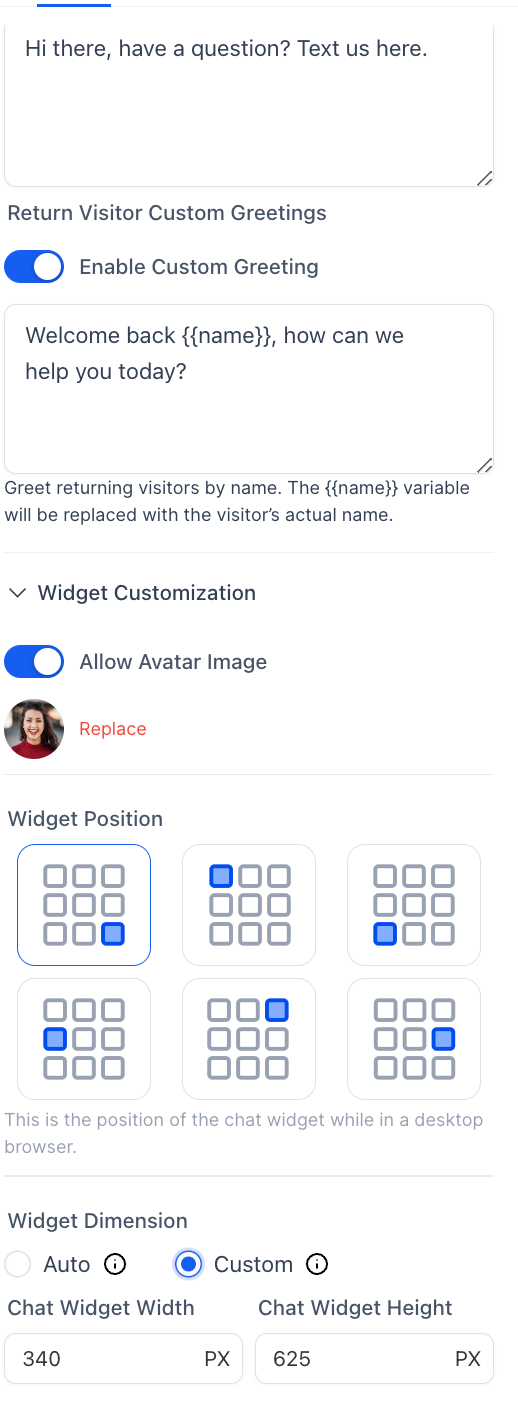
Allow users to add the message for first time and return visitors
Add Avatar images
Select where you would like to add the widget placement
Widget dimension - keep it auto or customize it with width and height

Next is Chat Window, all the message which are static visible to visitors are configured here. For each type, the chat widget adds extra fields. In Chat window, they are asking for branding and compliance parts.
Add Chat Window title, Intro message, allow user to enable email and change CTA button
Allow users to add their own branding and legal consent for HIPAA

The last option is messaging which allow customization of acknowledgement and language settings.
Adding support contact details, acknowledgement message and greetings
User can select the language for the chat widget

Few Notes
If you were already using the chat widget, it will show in the Widget option of theme with light blue color
WordPress plugin will work for default widget, allowing user to select the widget will be part of upcoming releases.


